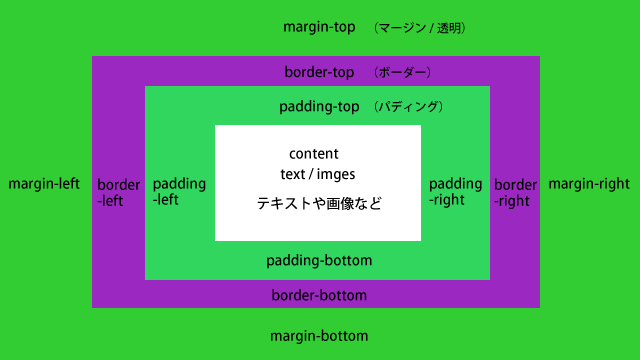
ボックスの構造
ボックスの構造は言葉で説明するのは難しいので、図で表示します。
 フィボナッチデザインスクール「あーとび」へ ようこそ!
フィボナッチデザインスクール「あーとび」へ ようこそ!ボックスの構造は言葉で説明するのは難しいので、図で表示します。

ボックスの構造は、内容を表示する領域と境界線、内側と外側の余白で構成されています。
境界線は border(ボーダー)、内側の余白は padding(パディング)、外側の余白は margin(マージン)と言います。

コンテンツと枠の間にある間隔が余白 padding(パディング)で、枠の外側部分が margin(マージン)。